Automating Alerts with Localtonet Webhooks
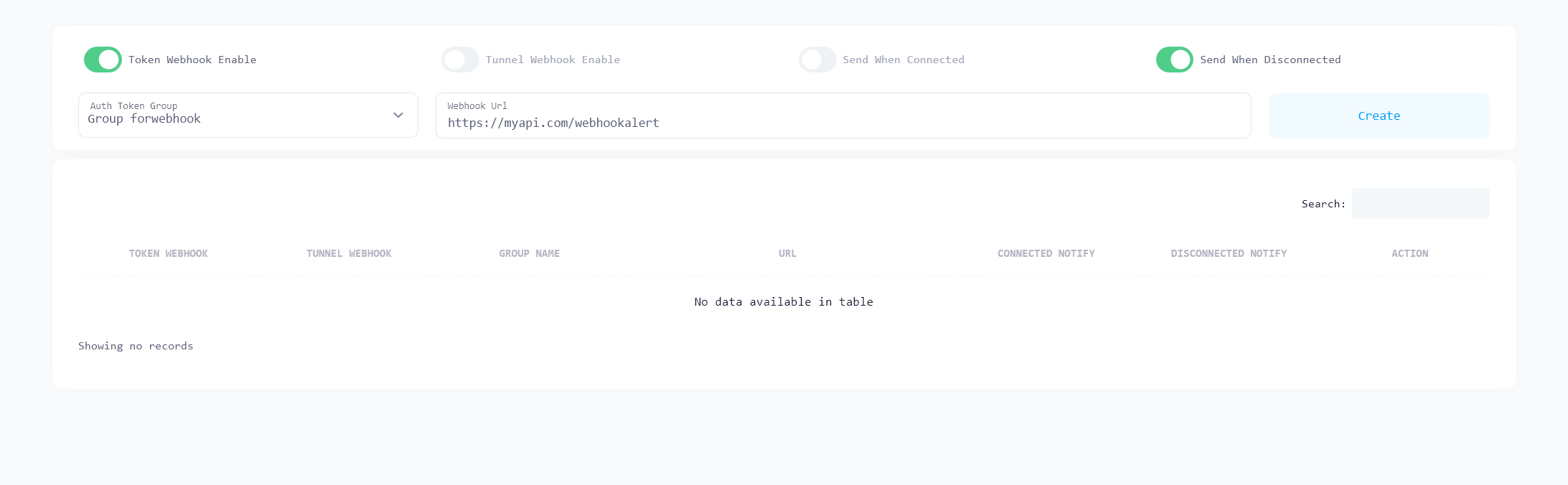
In the digital era where real-time updates are not just convenient but often critical, Localtonet steps up by offering a robust webhook system. The screenshot provided gives us an insight into the configuration interface for these webhooks, which serve as a bridge between Localtonet's service and your application's backend.
Understanding Webhooks
A webhook, in simple terms, is a user-defined HTTP callback or "reverse API." It's a powerful tool that allows external services to trigger real-time notifications within your application. In the context of Localtonet
, webhooks can be employed to monitor the status of tunnel or token connections.

Setting Up Localtonet Webhooks
From the image, we can deduce the ease with which Localtonet allows the creation of webhook notifications. You select a "Token Group," which acts as a category for your tokens or tunnels. Once selected, you have the ability to receive alerts when a tunnel or token in the group connects or disconnects. This is vital for maintaining the integrity of your services that rely on these connections.
Token and Tunnel Webhook Configuration
Localtonet's interface shows two types of webhooks: Token Webhooks and Tunnel Webhooks. Here's how they work:
Token Webhooks: These are triggered by actions related to access tokens, which are crucial for authentication and authorization purposes. Whenever a token within the selected group changes its state to either 'Connected' or 'Disconnected,' the webhook fires off an HTTP request to the specified URL with the status details.
Tunnel Webhooks: Similarly, these webhooks react to changes in the state of tunnels. A tunnel, often used for exposing local servers to the internet, requires monitoring to ensure that it remains active and accessible. The webhook thus acts as an automated monitor, pinging the provided endpoint with status updates.
The WebHookRequest Class
Upon either of these events, a WebHookRequest is posted(POST request) to the provided webhook URL. This request contains vital details:
Id: Tunnel id or authtoken.ActionDate: The timestamp of when the action occurred, indicating the precise moment of connection or disconnection.Type: Specifies whether the event pertains to a 'Token' or a 'Tunnel'.Status: Reflects the new state, either 'Connected' or 'Disconnected'.
This JSON-formatted data payload enables the recipient system to handle these events in a structured manner, be it for logging, alerting, or triggering downstream processes.
Sample Data :
{
"Id": "9xknivVmUWwu1dqBOHRybM78",
"ActionDate": "2024-04-29T12:35:17.154580",
"Type": "Token",
"Status": "Disconnected"
}
Conclusion
Webhooks are an essential component in modern API architectures, and Localtonet's integration of this feature exemplifies their commitment to providing tools that enhance connectivity and automation. By setting up these webhooks, developers can create a seamless and responsive infrastructure, ensuring that they remain informed about the real-time status of their tunnels and tokens, and can react swiftly to maintain service continuity and performance.

